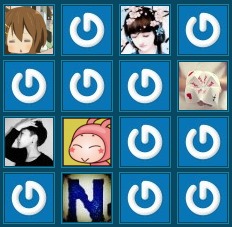
昨天心血来潮想搞个读者墙,由于清音陋屋主要是分享音乐,自己就改成了听众墙,在网上搜了一下,自己再修改和调整下基本搞定,效果见http://www.52qingyin.cn/listeners-wall,如下图所示:
我是直接建立了个页面来放听众墙的,如果想要放侧边栏,也可以自己修改下sidebar.php来实现,只是需要将听众墙的代码放到sidebar.php中,我个人建议单独建立个页面放这部分内容,言归正传,下面分享下自己实现的过程。
首先自己建立一个页面的模板,如果不想建立,可以下载附件根据自己模板修改,代码如下:
- <?php
- /*
- Template Name: Listeners wall
- */
- ?>
- <?php get_header(); ?>
- <?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
- <?php
- //听众墙主体代码开始
- $exclude_emails = array(‘xx@163.com’,”);//希望被排除的email请添加到此数组中,如管理员
- $imgsize = 48;//头像大小,单位px
- global $imgsize ;
- global $exclude_emails;
- //$cur_time_span = date(‘Y-m-d H:i:s’, strtotime(‘-1 week’));
- //$cur_time_span = date(‘Y-m-d H:i:s’, strtotime(‘-1 Month’)) ;
- //$cur_time_span = date(‘Y-m-d H:i:s’, strtotime(‘-2 Month’)); //设置更新周周期为2个月
- $cur_time_span = date(‘Y-m-d H:i:s’, strtotime(‘-1 Year’)); //设置更新周周期为1年
- global $wpdb;
- $request = “SELECT count(comment_ID) comment_nums,comment_author, comment_author_email,comment_author_url FROM {$wpdb->prefix}comments where comment_date>'”.$cur_time_span.“‘ AND comment_type=” AND comment_approved=1 AND comment_author_url != ” group by comment_author_email order by count(comment_ID) DESC LIMIT 100″;
- //可修改最后的LIMIT 100限制输出数量
- $comments = $wpdb->get_results($request);
- $output=”;
- foreach ($comments as $comment) {
- if (in_array($comment->comment_author_email, $exclude_emails)||$comment->comment_nums <=1 || $comment->comment_author_url==“” ) continue;
- $url = $comment->comment_author_url;
- $output .= “<a href='”.$url.“‘ target=’_blank’ content=’nofollow’ title='”.$comment->comment_author.” 留下 “.$comment->comment_nums.” 个脚印’>”.get_avatar($comment->comment_author_email,$imgsize).“</a>”;
- }
- $output = “<div id=’listeners-wall’ class=’clearfix’>”.$output.“</div>”;
- echo $output;
- //听众墙主题代码结束
- ?>
- <?php the_content(); ?>
- <?php endwhile; ?>
- <?php if (comments_open()) comments_template( ”, true ); ?>
- <?php
- get_sidebar();//如果不需要侧边栏可以去掉这句
- get_footer();
- ?>
新建立页面,模板选择刚才新建立的那个模板 Listeners wall,点击发布,然后根据自己模板修改下CSS样式。
我的非常简单,只简单的弄了个CSS,如下
- #listeners-wall a{padding:3px;}
- #listeners-wall img{padding: 1px; border: 1px solid #1981a2;}
- #listeners-wall a:hover img {padding: 1px; border: 1px dashed #c00; }
附件是我这个主题自己建立的页面模板
清霄凭栏语凝噎,音洒陋屋思翩跹。

你可能也喜欢Related Posts
众说纷纭Comments
- 推荐文章
- 最多评论
- 最热文章
- 最新评论
- 安静的等待 配乐:白映(吉他) 作者:杨柳岸
- 《倩女幽魂》电视剧原声配乐
- 一个人的日子 配乐:静述心殇
- 静谧之美 爱尔兰小提琴There is no night - Mairead Nesbitt
- 倾心回忆 大提琴《往事》艺术家:平远
- 哭泣的城市
- 苍白的倩影 作者:网络
- 人生如戏,悲欢离合戏一场
- 《宋家王朝》 喜多郎
- 有一种爱只是意外 配乐:白色印记 作者:寒萧萧
- 《缘之空》优美钢琴背景音乐《远い空へ》
- 【钢琴精选】天籁钢琴精选合集 100首[百度网盘]
- S.E.N.S. 神思者简介 (1988-2015全集无损下载FLAC/APE/MP3)
- 《新白娘子传奇》经典配乐集伴奏集(含配乐无损下载)
- 化作千风守护你 忧伤埙曲
- 《蝶恋》-仙剑奇侠配乐(钢琴、竹笛、吉他、墨明棋妙等10个版本)
- 芊芊(纯音竹笛版)艺术家:周小航
- 【墨明棋妙】《雨碎江南》印象 琵琶 二胡 笛子 洞箫 埙 客缘等9个版本
- 《芈月传》配乐 - 芈月与黄歇的爱情主题 女声 哼唱
- 【WordPress技巧】wordpress Tstyle实现Ajax评论(非插件代码版)


![【WordPress技巧】[转]WordPress 评论链接重定向跳转](/wp-content/themes/QQOQ/img/random/tb18.jpg)


![【wordpress技巧】[转]wordpress置顶文章添加和调用](http://www.52qingyin.cn/wp-content/uploads/2012/04/zhiding.jpg)


个人觉得还是显示每个人的网站名字更好看,再加上每个人的留言数量